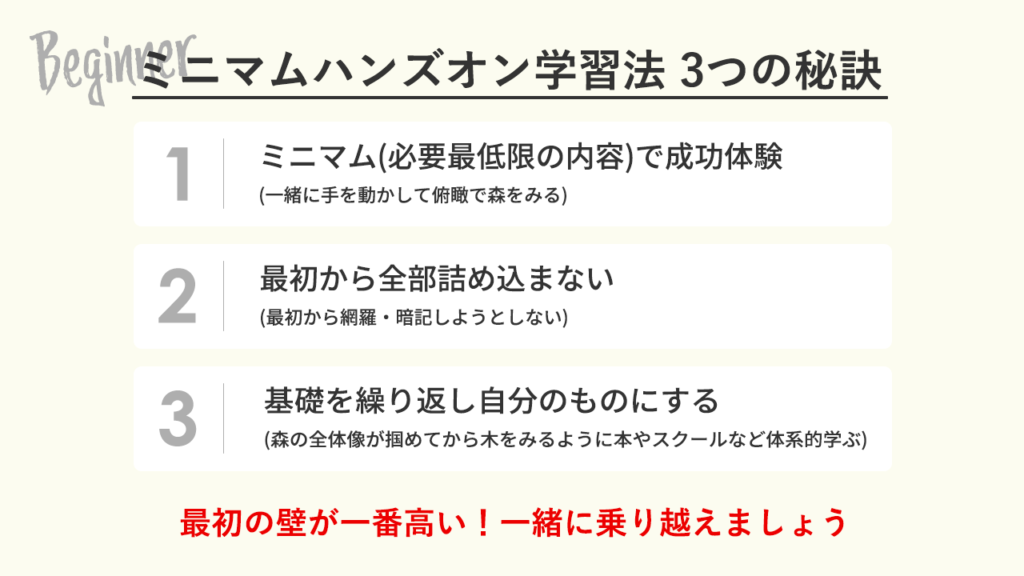
HTML CSSを習得した後の方

最初の基礎を一緒に乗り越えて、基礎部分を繰り返して自分のものにすればそこからは自分で調べる事も容易になり、そこから本を読む事も全く知識0よりめちゃめちゃ頭に入ります。
まずは自分が作りたい物を作り上げて楽しいと感じて欲しい!という思いから、講座の内容をミニマムにしています。
丁寧に分かりやすく過保護に(w)説明します
このブログのコンセプトである、最初の壁を一緒に乗り越えましょう!
おまけ 顧客のサイト更新の自由度を上げる(飛ばしてもOK)
ここからは、ミニマム講座ではないですが、もしお客様のご要望があれば知りたい機能としてご案内いたします。
より早くサイトを完成させたい方、この機能がなくてもOKな方はスルーしても大丈夫な内容です。
より顧客の自由度が上がりますが、可変を想定して構築が必要で、よりサイトが崩れる、と言う事でもあります。(管理画面をより触られると言う意味合いも含めて)
お客様のレベルに合わせて、ご要望があれば実装する、ぐらいが無難です。(ニーズがどこにあるのかが重要です)
ミニマム講座ですので、必要な方だけ見ていただければと思います。
カスタムメニュー
functions.php
add_theme_support(‘menus’); register_nav_menus( array( ‘gloval’=> ‘グローバルメニュー’ ));
呼び出したい場所に
wp_nav_menu(array( “theme_location” => “gloval”, ));
管理画面の外観からメニューを作る事ができます。
グローバルメニューの他にも、フッター用やサイドバー用など、好きに作る事ができます。
カスタムテンプレート
テンプレートページは、WordPressサイトの特定のページにカスタムデザインや機能を提供するために使われます。ここでは、基本的なカスタムテンプレートページの作成から、それを実際に使用するまでの手順を紹介します。
ステップ1: テンプレートファイルの作成
- テーマフォルダにアクセス: WordPressのインストールフォルダにある
wp-content/themes/your-theme/にアクセスします。your-themeは現在アクティブなテーマのフォルダ名に置き換えてください。 - ファイルの作成: テーマフォルダ内で、新しいPHPファイルを作成します。例えば、
custom-page.phpという名前をつけることができます。
ステップ2: ファイルにテンプレート情報を追加
custom-page.phpファイルをテキストエディタで開き、以下のようにPHPコメントでテンプレートの情報をファイルの先頭に追加します。
<?php
/*
Template Name: My Custom Page
*/
?>ここで設定したTemplate NameはWordPress管理画面でこのテンプレートを識別するために使用されます。
ステップ3: テンプレートのカスタマイズ
テンプレートファイルにHTMLやPHPコードを追加して、ページのレイアウトや機能を定義します。例えば、サイドバーありなどのレイアウトで使われます。
ステップ4: テンプレートの使用
カスタムテンプレートをページに適用するには、以下の手順に従います。
- WordPress管理画面にログイン: 通常、
yourdomain.com/wp-adminからアクセスできます。 - ページの追加: 左側のメニューから「ページ」>「新規追加」を選択します。
- テンプレートの選択: ページ編集画面の右側にある「ページ属性」セクション内で、「テンプレート」ドロップダウンメニューから先ほど作成したテンプレート(この例では”My Custom Page”)を選択します。
- ページの公開: ページにタイトルを付け、必要な内容を追加したら、「公開」ボタンをクリックしてページを公開します。
これで、作成したカスタムテンプレートが特定のページに適用されました。サイトを訪れると、そのページがカスタムテンプレートに従って表示されることがわかります。
WordPressのテンプレートは非常に強力で、サイトの見た目や機能を大きく変えることができます。カスタムテンプレートを使いこなせるようになると、WordPressでより高度なカスタマイゼーションが可能になります。
検索機能
- searchform.php search.phpを作成
- 表示したいテンプレートの場所に、
get_search_form()– 検索フォームを表示します。
searchform.php
<form role="search" method="get" id="searchform" action="<?php echo home_url('/'); ?>">
<label class="screen-reader-text" for="s">Search for:</label>
<input type="text" value="" name="s" id="s" />
<input type="submit" id="searchsubmit" value="Search" />
</form>
search.php
<?php
global $wp_query;
$total_results = $wp_query->found_posts;
if ($total_results > 1) {
echo "<p>{$total_results}件の検索結果が見つかりました。</p>";
} elseif ($total_results == 1) {
echo "<p>1件の検索結果が見つかりました。</p>";
} else {
echo "<p>検索結果が見つかりませんでした。</p>";
}
?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
// ここで記事のタイトルやコンテンツを表示するコードを書く
<?php endwhile; endif; ?>フォームを表示したい場所に下記を追記
get_search_form();ウィジェットを追加する
dynamic_sidebar()– ウィジェットエリアを表示します。register_sidebar()– ウィジェットエリアを登録します。
WordPressのウィジェットは、サイトのサイドバー、フッター、その他のウィジェットエリアにコンテンツや機能を簡単に追加する方法を提供します。例えば、最近の投稿、カテゴリー一覧、カスタムメニュー、カレンダー、検索バーなどがあります。ウィジェットの使用と登録は非常に直感的で、コードを触る必要はありません。
ウィジェットを使用する方法
- 管理画面にログイン: WordPressのダッシュボードにアクセスし、ログインします。
- ウィジェットメニューへ移動: 左側のメニューから「外観」>「ウィジェット」を選択します。
- ウィジェットエリアを選択: ウィジェットページには、テーマによって用意されているウィジェットエリアが表示されます。例えば、「サイドバー」や「フッターエリア1」などです。
- ウィジェットの追加: 利用可能なウィジェットのリストから、追加したいウィジェットを選びます。ウィジェットをクリックし、展開されたメニューで追加したいウィジェットエリアを選択して、「ウィジェットを追加」ボタンをクリックします。または、ドラッグ&ドロップで直接ウィジェットエリアに移動させることもできます。
- ウィジェットの設定: ウィジェットをウィジェットエリアに追加すると、そのウィジェット特有の設定オプションが表示されます。必要に応じて設定を行い、「保存」ボタンをクリックして変更を適用します。
- サイトでの変更を確認: 変更を保存した後、サイトを表示してウィジェットが正しく追加されていることを確認します。
ウィジェットエリアをテーマに登録する方法
テーマ開発者やカスタマイズを行いたいユーザーは、テーマの functions.php ファイルにコードを追加することで、新しいウィジェットエリアを作成できます。
functions.phpファイルを編集: テーマディレクトリ内のfunctions.phpファイルを開きます。- ウィジェットエリアの登録: 以下のコードを
functions.phpに追加します。このコードは、新しいウィジェットエリアをテーマに登録します。
この関数は、一つのウィジェットエリアを登録しますが、複数のエリアを登録するには、register_sidebar()の呼び出しを追加します。 - 変更を保存し、サイトを確認: 変更を保存した後、WordPressの管理画面に戻り、「外観」>「ウィジェット」ページを確認します。新しく登録したウィジェットエリアが表示されていれば成功です。
function my_theme_widgets_init() {
register_sidebar( array(
'name' => 'サイドバーウィジェットエリア',
'id' => 'sidebar-1',
'description' => 'サイドバーに表示されるウィジェットエリアです。',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'my_theme_widgets_init' );これで、WordPress のウィジェットの基本的な使用方法と、テーマにウィジェットエリアを登録できました。ウィジェットは、コーディングスキルがなくてもサイトのコンテンツと機能を簡単に拡張できる強力なツールです。

コメント