HTML CSSを習得した後の方

最初の基礎を一緒に乗り越えて、基礎部分を繰り返して自分のものにすればそこからは自分で調べる事も容易になり、そこから本を読む事も全く知識0よりめちゃめちゃ頭に入ります。
まずは自分が作りたい物を作り上げて楽しいと感じて欲しい!という思いから、講座の内容をミニマムにしています。
丁寧に分かりやすく過保護に(w)説明します
このブログのコンセプトである、最初の壁を一緒に乗り越えましょう!
WordPressのテンプレートタグは、ブログの情報を表示したり、特定の機能を実行するための特別な関数です。
初心者にも分かりやすく、よく使うテンプレートタグについて説明します。
index.phpについて
前回はPHPの基礎を練習する為に分かりやすさを優先して、一旦index.phpにコードを書きました。
実際にはテンプレート階層を理解して各ページを作っていきます。index.phpは最後に当たるページで静的サイトのindex.htmとは別の意味を持ちますので今の段階では空にしてh1だけ記入します。(基本的にはこのページが出ないようにテンプレートページを作って行きます)
・基礎を書いたindex.php -> page-basic.php にファイル名を変更
・新たにindex.phpを作り、エメット! でHTML5の雛形 h1にindex.php
この講座ではどちらのファイルも今は無視してください。
静的サイトをWP化する場合は、index.html -> front-page.php に名前を変更します。
コア部分で必須のテンプレートタグ wp_head wp_footer
では、まずTOPページから書いていきましょう。
index.htmlをfront-page.phpにファイル名変更をし、PHPを書いていきます。
WordPressに必須のタグから説明します。
<!DOCTYPE html>
<html lang="ja">
<head>
// meta情報
<?php wp_head(); ?>
</head>
<body><footer></footer>
<?php wp_footer(); ?>
<script>
// script
</script>
</body>
</html>- wp_head()
</head>タグの直前に配置 - wp_footer()
</body>タグの直前に配置
wp_head()とwp_footer()はWordPressのテーマ開発において非常に重要なテンプレートタグであり、通常はテーマのheader.phpファイルとfooter.phpファイルの最後にそれぞれ配置されます。これらの関数は、WordPressのコア、プラグイン、そしてテーマが生成する動的なコンテンツを適切な場所に挿入するために必要です。
これらの関数をテーマから省略すると、多くのプラグインやWordPressのコア機能が正しく動作しなくなる可能性があります。そのため、wp_head()とwp_footer()はWordPressテーマ開発において必須の部分です。
URL部分に必要なテンプレートタグ 一括置換しましょう
- home_url(); サイトのホームURL
サイトのホームURLを取得するために使用されます。例えばこのサイトでいう(https://neroli-kikaku.com)にあたります。これにより、サイト内で絶対URLを生成する際に役立ちます。特に、サイトのルートやホームページへのリンクを作成する必要がある場合に重宝します。
LOCALで開発する場合はホームURLが変わりますが、この記述にしておけば引っ越しをした後でもホームURLを出力します。
<a href="<?php echo home_url(); ?>/">Home</a>
<a href="<?php echo home_url(); ?>/faq/">FAQ</a>一括置換は静的サイトの書き方によりますが、例えば以下の場合
<a href="#">HOME</a>
// ↓
<a href="<?php echo home_url(); ?>/">HOME</a>"#"から
"<?php echo home_url(); ?>/"に一括置換してから、サイトのURLを整えると楽です。
- get_template_directory_uri();
現在の(親)テーマのディレクトリのURLを取得します。
テーマの直下に画像フォルダimgがあり、ファイル名がhome_mv.pngであれば以下になります。
<img src="<?php echo get_template_directory_uri(); ?>/img/home_mv.png" alt="メインビュー" width="900" height="700">こちらもファイルのURL構造によりますが、静的サイトの記述が以下の通りだとしたら
<img src="img/home_mv.png" alt="メインビュー" width="900" height="700"><img src="img/から
<img src="<?php echo get_template_directory_uri(); ?>/img/に一括置換します。
js/ や、css/ などがある場合は手動で入力すると良いでしょう。
ここまでをまとめると、以下になります。
- front-page.php (home.php index.php) ※複数ある理由はテンプレート階層のページで説明
- style.css
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HOME</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="canonical" href="<?php echo home_url(); ?>/">
<link rel="stylesheet" media="all" type="text/css" href="<?php echo get_template_directory_uri(); ?>/style.css">
<?php wp_head(); ?>
</head>
<body>
<header>header</header>
<div class="wrap">
<main>main content</main>
<aside>aside</aside>
</div>
<footer>footer</footer>
<?php wp_footer(); ?>
<script></script>
</body>
</html>テンプレートパーツを読み込む為のテンプレートタグ
静的サイトではheader footer などの記述を各ページに記述していたと思いますが、そこを切り分けてテンプレートパーツとし、読み込む(インクルード)事でテーマの構造をより明確にし、保守性と再利用性を向上させることができます。
要は、headerなどの共通部分が1箇所になるので、修正も1箇所で済む、という事ですね。2箇所以上同じ記述をする場合はテンプレートパーツに切り分けると良いでしょう。
header footer sidebarの決まったファイルと、ご自身で好きに切り分けたテンプレートパーツ(meta contact_box 等)を読み込む事が出来るテンプレートタグもあります。
1. get_header()
- 説明: このタグは、テーマの
header.phpファイルの内容を読み込み、表示します。ウェブページの上部にあるヘッダー部分を出力するときに使います。 - 使い方:
<html>タグのすぐ後や<body>タグの最初に置きます。 - 例:
<?php get_header(); ?>
2. get_footer()
- 説明:
get_footer()タグは、テーマのfooter.phpファイルの内容を読み込み、表示します。ウェブページの下部にあるフッター部分を出力するために使います。 - 使い方:
</body>タグの直前に置きます。 - 例:
<?php get_footer(); ?>
3. get_sidebar()
- 説明: サイドバーの部分をウェブページに表示します。テーマの
sidebar.phpファイルの内容を読み込みます。 - 使い方: メインコンテンツの横や特定のセクション内にサイドバーを表示したい場所に置きます。
- 例:
<?php get_sidebar(); ?>
4. get_template_part()
- 説明: 指定したテンプレートファイルを読み込みます。コードの再利用を促進します。
- 使い方: この関数は、特定のセクション内にカスタムコンテンツを表示したい場所に配置します。
- 例:
<?php get_template_part('contact_box'); ?>
contact_box.phpを読み込む
ここまでをまとめると、ファイルは
- front-page.php (home.php index.php)
- meta.php (一例)
- header.php
- sidebar.php
- footer.php
- style.css
となります。
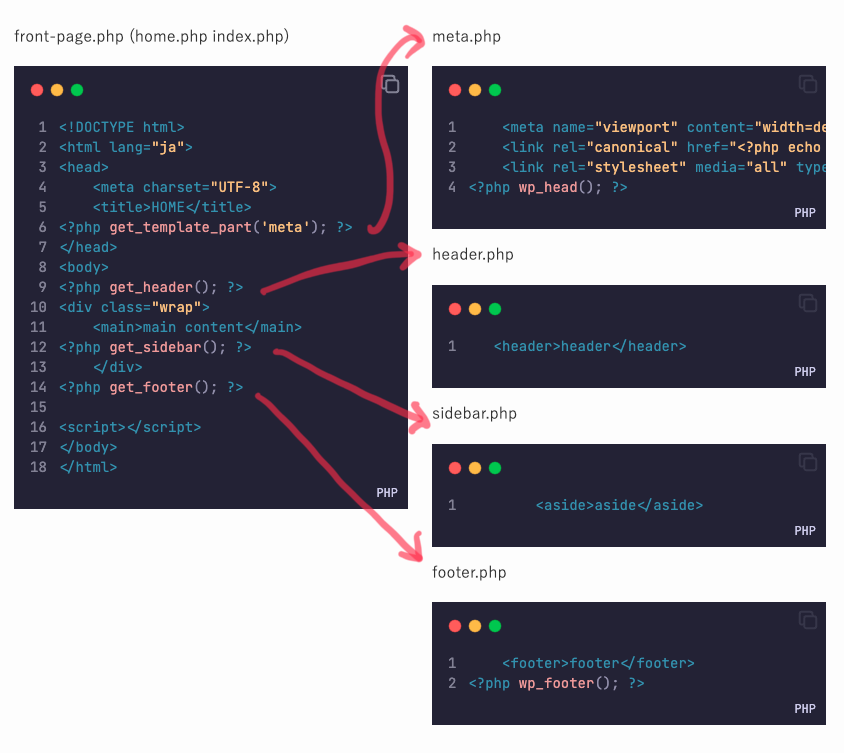
切り分け方は各会社や個人でルールが決められていたり、GA4を置くのかタグマネージャーを置くのかで異なったりします。ここでは分かりやすくシンプルな形で切り分けます。(因みにうちの会社ではこの形では切り分けません)
front-page.php (home.php index.php)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HOME</title>
<?php get_template_part('meta'); ?>
</head>
<body>
<?php get_header(); ?>
<div class="wrap">
<main>main content</main>
<?php get_sidebar(); ?>
</div>
<?php get_footer(); ?>
<script></script>
</body>
</html>meta.php
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="canonical" href="<?php echo home_url(); ?>/">
<link rel="stylesheet" media="all" type="text/css" href="<?php echo get_template_directory_uri(); ?>/style.css">
<?php wp_head(); ?>header.php
<header>header</header>sidebar.php
<aside>aside</aside>footer.php
<footer>footer</footer>
<?php wp_footer(); ?>切り分けたテンプレートパーツの中身が表示されるので、サイトのコードを見ると切り分ける前と同じコードになっています。

投稿のテンプレートタグ
テンプレートタグの前に、デフォルト投稿とカスタム投稿、メインループとサブループについて説明をします。
概念を理解するのにちょっと難しいので、頑張ってついてきてください。
デフォルト投稿とカスタム投稿
WprdPressのデフォルトの投稿機能は1つです。それを、functions.phpやプラグインによって、投稿を増やす事ができ、それをカスタム投稿と言います。
同じカテゴリーでも呼び名が変わります。
デフォルト投稿とカスタム投稿での呼び名の違い(ややこしい!)
| デフォルト投稿 | カスタム投稿(例 post:item taxonomy:item_cate) | |
|---|---|---|
| 用途 | ブログ記事やニュース記事などの投稿用 | 特定の内容やデータ(例:製品、ポートフォリオ、イベントなど)の管理用 |
| ポストタイプ | ポスト post | カスタムポスト item |
| カテゴリー | カテゴリー category | タクソノミー(階層あり) item_cate |
| タグ | タグ tag | タクソノミー(階層なし) item_tags |
| テンプレートファイル | single.php archive.php category.php | single-item.php archive-item.php taxonomy-item_cate.php |
カテゴリーの、1つ1つのアイテムの事をタームと呼びます。例えばアイテムカテゴリーの中の、バッグやシューズに当たります。
メインクエリとサブクエリ
メインクエリは各ページで表示する内容が変わります。homeであればデフォルト投稿、カスタム投稿itemの投稿一覧ページであればitemの投稿がメインクエリです。
対してサブクエリは、いついかなる時も指定したクエリ・表示件数で表示されます。
カスタム投稿ではよりカスタマイズしやすいサブクエリの書き方をしますが、この講座ではデフォルト投稿でもサブクエリの書き方に揃えます。
デフォルト投稿=メインクエリ カスタム投稿=サブクエリ、ではない事に注意しましょう。
メインループ
それらの投稿を、ある分だけ繰り返し出力する事をループと言います。
WordPressのCodexや記事などでよく「ループ内で使用」と書いてある関数があると思いますが、このループの中で使ってくださいね、と言う意味です。
メインループは、そのページに最も適したクエリを自動的に決定し、関連する投稿を取得して表示します。
(例えば、カテゴリーページを訪れると、そのカテゴリーに属する投稿だけが表示されます。)
なので、各ページで投稿内容が変わります。投稿数の制御が管理画面に依存するのでhomeなどでブログを3件表示、商品を5件表示するなどには不向きですがarchive.phpなど、投稿数を制御しない場合にはコード量も少なくよく使われます。
しかし、この講座ではカスタムクエリの書き方を変更するとメインループも書けますので、使いません。(サブクエリの書き方をマスターすればメインクエリの書き方は簡単なので、ミニマム講座なのでシンプルにしました。)
繰り返しになりますが、メインループ=デフォルト投稿ではありません。ここが初心者のごっちゃになるポイントです。
この講座では使いませんが、シンプルな構造なのでこれをよりサブループでカスタマイズしている、と考えてください。
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
// ここで記事のタイトルやコンテンツを表示するコードを書く
<?php endwhile; endif; ?>※この講座ではよりカスタマイズしやすい下記でループしましょう。
サブループ
サブループは、メインループとは別にカスタムクエリを作成し、特定の条件(例えば、特定の投稿タイプや表示数の制限)でカスタマイズしたい場合に使います。メインクエリに影響を与えずに、追加の投稿リストや特定の条件に基づく投稿を表示したい場合に便利です。
<?php
$args = array(
//'post_type' => 'item', // カスタムポスト item の場合
'post_type' => 'post', // デフォルト投稿
'posts_per_page' => 10 // 投稿数
);
$the_query = new WP_Query($args);
if ($the_query->have_posts()) : while ($the_query->have_posts()) : $the_query->the_post();
?>
// ここで記事のタイトルやコンテンツを表示するコードを書く
<?php endwhile; endif; wp_reset_postdata(); ?>※サブループは最後にリセットする事
ループの中で記事の内容を出力するテンプレートタグ
the_permalink()– 投稿やページのパーマリンクを表示します。the_title()– 投稿やページのタイトルを表示します。the_time("Y.m.j")– 投稿の日付を表示します。例: 2023.04.07the_content()– 投稿やページのコンテンツを表示します。the_excerpt()– 投稿の抜粋を表示します。get_the_date()– 投稿の日付を表示します。the_author()– 投稿の著者を表示します。the_category()– 投稿のカテゴリーを表示します。the_tags()– 投稿のタグを表示します。get_the_ID()– 現在の投稿のIDを取得します。get_the_post_thumbnail()– 投稿のサムネイルを表示します。
get_the_post_thumbnail( $post_id, $size, $attr );
例えば、画像サイズをlargeでaltを”サムネイル”にしたかったら
$attr = array(
'class' => 'image', // クラス名
'style' => 'border:solid 1px #000;', // スタイル
'alt' => 'サムネイル画像' // altテキスト
);
echo get_the_post_thumbnail(null, 'large', $attr);カスタムフィールド
詳しい使い方は別ページで説明しますが、コードの書き方だけこのページを見れば簡潔できるようにまとめます。
プラグイン advance custom field(ACF)などプラグインを使う事が多いので、その例で説明します。
管理画面ACFで登録したキーを取得し出力します。入力がない場合は出さないようにするには下記のようなコードを書きます。
<?php $price = 'item_price'; ?>
<?php if( get_field($price) ): ?><p>価格: <?php the_field($price); ?></p><?php endif; ?>柔軟コンテンツの場合は、the_sub_field get_sub_field() を使います。
<?php if( have_rows('list') ): ?>
<?php while ( have_rows('list') ) : the_row(); ?>
<?php if( get_row_layout() == 'レイアウト名1' ): ?>
<?php the_sub_field('コンテツフィールド名1'); ?>
<?php elseif( get_row_layout() == 'レイアウト名2' ): ?>
<?php the_sub_field('コンテツフィールド名2'); ?>
<?php endif; ?>
<?php endwhile; ?>
<?php endif; ?>条件分岐
WordPress の条件分岐は、特定の条件下で異なるコンテンツやコードを表示するために使用されます。これにより、テーマ開発者はサイトの異なるセクションで異なるレイアウトや機能を簡単に実装できます。
WordPress では、多くの条件分岐タグ(条件をテストするための関数)が提供されており、これらを使ってさまざまなページタイプを判断することができます。
気をつける点は、上から順番にチェックしていく為に、最初に条件に当てはまるものがあればそこで実行され終了する事です。順番を考えて条件分岐をする必要があります。
<?php
if ( is_front_page() ) {
// フロントページ(ホームページ)の場合の処理
echo 'これはフロントページです。';
} elseif ( is_home() ) {
// ブログページの場合の処理
echo 'これはブログページです。';
} elseif ( is_singular() ) {
// 単一の投稿ページ(投稿、ページ、カスタム投稿タイプ)の場合の処理
echo 'これは単一の投稿ページです。';
} elseif ( is_archive() ) {
// アーカイブページ(月別アーカイブ、カテゴリアーカイブなど)の場合の処理
echo 'これはアーカイブページです。';
} elseif ( is_search() ) {
// 検索結果ページの場合の処理
echo 'これは検索結果ページです。';
} else {
// それ以外のページの場合の処理
echo 'これは特定のページタイプには該当しません。';
}
?>ページネーション
WordPress でのページネーションには、何種類かの実装方法がありますが、2種類紹介します。
それぞれ異なる目的で使用されます。一つは投稿間のナビゲーション(「次へ」「前へ」リンク)で、もう一つはページのナビゲーション(①②③… のような数字でページを分ける)です。
投稿数が少ないとページネーションが表示されないので、いくつかテスト投稿をしましょう。
投稿間のナビゲーション(single.php での使用)
投稿間のナビゲーションは、主に single.php ファイル(またはカスタム投稿タイプの単一表示テンプレート)で使用され、現在表示している投稿の「次の投稿へ」または「前の投稿へ」のリンクを提供します。このタイプのナビゲーションは、ユーザーがブログの投稿を順に閲覧するのを助けるために使われます。
ユーザーが個々の投稿を連続して読み進めたい場合に便利です。例えば、物語や連載記事、ブログ投稿など、順序を追って閲覧するコンテンツに最適です。
previous_post_link('%link', '前の投稿へ');
next_post_link('%link', '次の投稿へ');ページのナビゲーション(archive.php での使用)
ページのナビゲーションは、投稿リストやアーカイブページ(archive.php、index.php など)でよく使用されます。これは、投稿が多い場合にページを分割して表示する際に使用され、ユーザーが異なるページ間を移動できるように数字や「次へ」「前へ」のリンクを提供します。
ブログのアーカイブ、検索結果、商品リストページなど、多数のアイテムを一覧表示するページで使用されます。これにより、ユーザーは多数のアイテムを効率的に閲覧し、所望のコンテンツを簡単に見つけることができ良いユーザーエクスペリエンスを提供することが可能です。
このタイプのナビゲーションは、paginate_links() 関数を使って実装されることが多いです。
ループの前で現在のページを取得しているので、ループから記載します。
<?php
$paged = get_query_var('paged') ? get_query_var('paged') : 1;
$args = array(
'post_type' => 'item', // カスタム投稿名 デフォルト投稿の場合は post
'posts_per_page' => 4, // 管理画面の表示数より多く
'paged' => $paged,
);
$the_query = new WP_Query($args);
if ($the_query->have_posts()) : while ($the_query->have_posts()) : $the_query->the_post();
$price = get_field('item_price');
$img_id = get_field("item_img");
?>
// 投稿内容 ループ
<?php endwhile; endif; wp_reset_postdata(); ?>
<!-- pagination custom post -->
<?php
echo paginate_links(array(
'type' => 'list',
'current' => $paged,
'total' => $the_query->max_num_pages, // 発行したクエリから最大数を取得
'prev_text' => '前へ',
'next_text' => '次へ',
));
?>おまけ 顧客のサイト更新の自由度を上げる(飛ばしてもOK)
ここからは、より早くサイトを完成させたい方、この機能がなくてもOKな方は飛ばしても大丈夫な内容です。
より顧客の自由度が上がりますが、可変を想定して構築が必要で、よりサイトが崩れる、と言う事でもあります。(管理画面をより触られると言う意味合いも含めて)
お客様のレベルに合わせて、ご要望があれば実装する、ぐらいが無難です。(ニーズがどこにあるのかが重要です)
ミニマム講座ですので、必要な方だけ見ていただければと思います。
カスタムメニュー
functions.php
add_theme_support(‘menus’); register_nav_menus( array( ‘gloval’=> ‘グローバルメニュー’ ));
呼び出したい場所に
wp_nav_menu(array( “theme_location” => “gloval”, ));
管理画面の外観からメニューを作る事ができます。
グローバルメニューの他にも、フッター用やサイドバー用など、好きに作る事ができます。
カスタムテンプレート
テンプレートページは、WordPressサイトの特定のページにカスタムデザインや機能を提供するために使われます。ここでは、基本的なカスタムテンプレートページの作成から、それを実際に使用するまでの手順を紹介します。
ステップ1: テンプレートファイルの作成
- テーマフォルダにアクセス: WordPressのインストールフォルダにある
wp-content/themes/your-theme/にアクセスします。your-themeは現在アクティブなテーマのフォルダ名に置き換えてください。 - ファイルの作成: テーマフォルダ内で、新しいPHPファイルを作成します。例えば、
custom-page.phpという名前をつけることができます。
ステップ2: ファイルにテンプレート情報を追加
custom-page.phpファイルをテキストエディタで開き、以下のようにPHPコメントでテンプレートの情報をファイルの先頭に追加します。
<?php
/*
Template Name: My Custom Page
*/
?>ここで設定したTemplate NameはWordPress管理画面でこのテンプレートを識別するために使用されます。
ステップ3: テンプレートのカスタマイズ
テンプレートファイルにHTMLやPHPコードを追加して、ページのレイアウトや機能を定義します。例えば、サイドバーありなどのレイアウトで使われます。
ステップ4: テンプレートの使用
カスタムテンプレートをページに適用するには、以下の手順に従います。
- WordPress管理画面にログイン: 通常、
yourdomain.com/wp-adminからアクセスできます。 - ページの追加: 左側のメニューから「ページ」>「新規追加」を選択します。
- テンプレートの選択: ページ編集画面の右側にある「ページ属性」セクション内で、「テンプレート」ドロップダウンメニューから先ほど作成したテンプレート(この例では”My Custom Page”)を選択します。
- ページの公開: ページにタイトルを付け、必要な内容を追加したら、「公開」ボタンをクリックしてページを公開します。
これで、作成したカスタムテンプレートが特定のページに適用されました。サイトを訪れると、そのページがカスタムテンプレートに従って表示されることがわかります。
WordPressのテンプレートは非常に強力で、サイトの見た目や機能を大きく変えることができます。カスタムテンプレートを使いこなせるようになると、WordPressでより高度なカスタマイゼーションが可能になります。
検索機能
- searchform.php search.phpを作成
- 表示したいテンプレートの場所に、
get_search_form()– 検索フォームを表示します。
searchform.php
<form role="search" method="get" id="searchform" action="<?php echo home_url('/'); ?>">
<label class="screen-reader-text" for="s">Search for:</label>
<input type="text" value="" name="s" id="s" />
<input type="submit" id="searchsubmit" value="Search" />
</form>
search.php
<?php
global $wp_query;
$total_results = $wp_query->found_posts;
if ($total_results > 1) {
echo "<p>{$total_results}件の検索結果が見つかりました。</p>";
} elseif ($total_results == 1) {
echo "<p>1件の検索結果が見つかりました。</p>";
} else {
echo "<p>検索結果が見つかりませんでした。</p>";
}
?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
// ここで記事のタイトルやコンテンツを表示するコードを書く
<?php endwhile; endif; ?>フォームを表示したい場所に下記を追記
get_search_form();ウィジェットを追加する
dynamic_sidebar()– ウィジェットエリアを表示します。register_sidebar()– ウィジェットエリアを登録します。
WordPressのウィジェットは、サイトのサイドバー、フッター、その他のウィジェットエリアにコンテンツや機能を簡単に追加する方法を提供します。例えば、最近の投稿、カテゴリー一覧、カスタムメニュー、カレンダー、検索バーなどがあります。ウィジェットの使用と登録は非常に直感的で、コードを触る必要はありません。
ウィジェットを使用する方法
- 管理画面にログイン: WordPressのダッシュボードにアクセスし、ログインします。
- ウィジェットメニューへ移動: 左側のメニューから「外観」>「ウィジェット」を選択します。
- ウィジェットエリアを選択: ウィジェットページには、テーマによって用意されているウィジェットエリアが表示されます。例えば、「サイドバー」や「フッターエリア1」などです。
- ウィジェットの追加: 利用可能なウィジェットのリストから、追加したいウィジェットを選びます。ウィジェットをクリックし、展開されたメニューで追加したいウィジェットエリアを選択して、「ウィジェットを追加」ボタンをクリックします。または、ドラッグ&ドロップで直接ウィジェットエリアに移動させることもできます。
- ウィジェットの設定: ウィジェットをウィジェットエリアに追加すると、そのウィジェット特有の設定オプションが表示されます。必要に応じて設定を行い、「保存」ボタンをクリックして変更を適用します。
- サイトでの変更を確認: 変更を保存した後、サイトを表示してウィジェットが正しく追加されていることを確認します。
ウィジェットエリアをテーマに登録する方法
テーマ開発者やカスタマイズを行いたいユーザーは、テーマの functions.php ファイルにコードを追加することで、新しいウィジェットエリアを作成できます。
functions.phpファイルを編集: テーマディレクトリ内のfunctions.phpファイルを開きます。- ウィジェットエリアの登録: 以下のコードを
functions.phpに追加します。このコードは、新しいウィジェットエリアをテーマに登録します。
この関数は、一つのウィジェットエリアを登録しますが、複数のエリアを登録するには、register_sidebar()の呼び出しを追加します。 - 変更を保存し、サイトを確認: 変更を保存した後、WordPressの管理画面に戻り、「外観」>「ウィジェット」ページを確認します。新しく登録したウィジェットエリアが表示されていれば成功です。
function my_theme_widgets_init() {
register_sidebar( array(
'name' => 'サイドバーウィジェットエリア',
'id' => 'sidebar-1',
'description' => 'サイドバーに表示されるウィジェットエリアです。',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'my_theme_widgets_init' );これで、WordPress のウィジェットの基本的な使用方法と、テーマにウィジェットエリアを登録できました。ウィジェットは、コーディングスキルがなくてもサイトのコンテンツと機能を簡単に拡張できる強力なツールです。
公式のリファレンス
公式の関数リファレンスをおいて置きます。苦手な方は見なくても大丈夫です。存在は知っておきましょう


コメント