
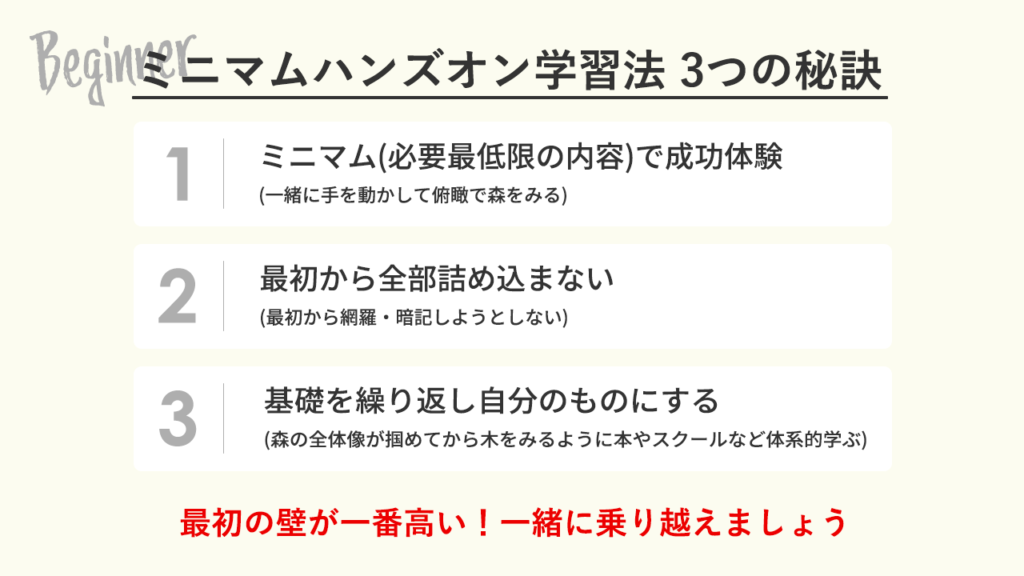
最初の基礎を一緒に乗り越えて、基礎部分を繰り返して自分のものにすればそこからは自分で調べる事も容易になり、そこから本を読む事も全く知識0よりめちゃめちゃ頭に入ります。
まずは自分が作りたい物を作り上げて楽しいと感じて欲しい!という思いから、講座の内容をミニマムにしています。
丁寧に分かりやすく過保護に(w)説明します
このブログのコンセプトである、最初の壁を一緒に乗り越えましょう!
HTML/CSS ロードマップ
(順次公開していきますので非公開・未投稿の記事はお待ちくださいね)
WordPress ロードマップ
(順次公開していきますので非公開・未投稿の記事はお待ちくださいね)
STEP
カスタムポスト(投稿)・カスタムタクソノミー(分類)
STEP
カスタムフィールド
STEP
functions.php 関数ファイル
STEP
プラグイン
STEP
本番環境へのアップロード